2017 - 09 - 12 (화)
기본사항 정리
1 . HTML 활용
HTML (Hyper Text markup language) : HTML은 웹브라우저상에서 화면을 보여주기위해 작성된 문서이다. 이 HTML은 CSS/JavaScript를 포함할 수 있다. WWW(World-wide web)을 가능하게 해준 하나의 요소이다. 현재 HTML은 Version 5 으로 최고의 전성기를 누리고 있다. 나의 알아왔던 바로는 HTML5로 바뀌면서 header 태그나 footer 태그 같이 의미있는(Semantic) 태그가 나온 것이었다. 기존에 HTML ver4의 경우 div태그에 셀렉터를 지정하여 footer class 또는 id 로 사용하였었다.
이외로 검색하여 왜 다들 HTML5하는지 찾아보았다. 첫번째로 HTML5의 장점은, 이미지 다운로드 속도가 빨라졌다는 것이다. 뿐만 아니라 향상된 SEO(Search Engine Optimization)을 지원한다. 아마 앞서 언급한 의미있는 태그표현을 통해 포털의 검색알고리즘이 향상되었을 것으로 판단된다.
1 . HTML Element
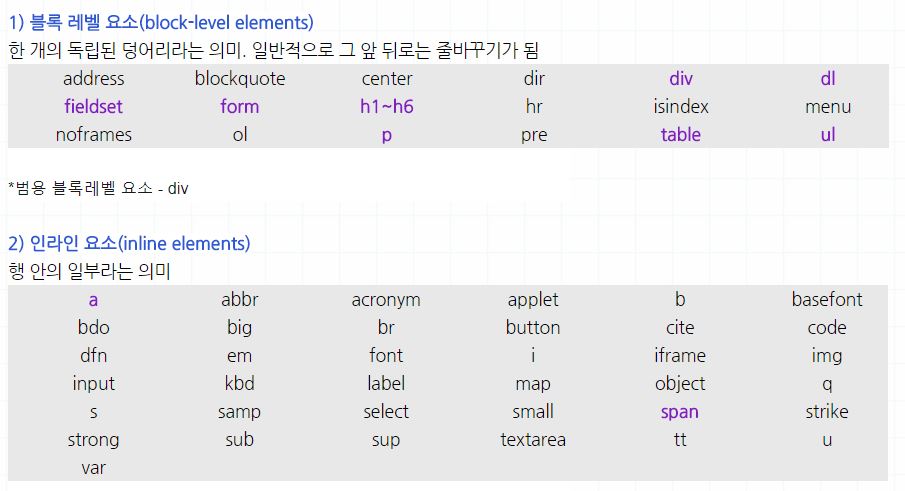
개인적인 생각으로는 HTML에서의 태그 중 가장 중점적으로 보아야할 부분은 Inline Element 와 Block Element이라고 판단한다.
위와 같은 Element 속성을 기억해두자.
3 . CSS 활용
CSS는 현재 ver 3로 웹에 있어서 커다란 변화를 일으켰습니다. 우선 개인적인 생각으로 앞으로 웹이 계속 성장할 것으로 판단합니다. (데스크탑 앱/모바일 앱에 비해) 그 이유는 이전 애플리케이션의 방식의 경우 OS에에 따라 각각의 설치버전이 다르기 때문에 Android, ios, window 등등 여러 버전의 APP을 제작할 필요가 있었다. 하지만 WEB은 다르다 기존의 방식과는 달리 확장성(Portablity)을 가지기 때문이다. 모바일 기기 같이 다양한 인터페이스 크기를 지닌 화면들이 대중들에의해 사용되면서 유동적인 크기의 UI를 필요로 하게 되었고 이는 CSS3의 존재감을 더욱 크게 만들었다. 이는 반응형 디자인(Resposnsive design)을 가능케 하였기 떄문이며 앞서 언급한 확장성을 기반으로 웹어플리케이션으로 이동하는 추세이다. 앞으로도 소비자들의 선호에 맞추어 CSS기술은 더욱 발전할 것으로 예상된다.
CSS는 상당히 많은 속성들을 가집니다. w3schools.com 에는 CSS3에서 제공하는 다양한 속성들을 찾아볼 수 있습니다.