2017 - 11 - 19 (일)
references : https://developers.skplanetx.com/
Tmap 에서 제공해주는 지도 API
-
sk planet developers 회원가입 필요 (https://developers.skplanetx.com/)
-
https://developers.skplanetx.com/apidoc/kor/t-map/javascript/#apiItem1
에서 APPkey 를 발급 받습니다.
Tmap API 를 사용하기 위해서는 appKey가 필요 합니다. appKey는 개발하는 웹, 앱에서 Tmap API을 사용할 때 사용하는 ID입니다.
appKey는 SK플래닛 개발자센터에 가입을 하고 앱을 사용하겠다는 의사 표시(앱 등록)을 하시면 즉시 발급 받을 수 있습니다.
- 적용해보기
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!--티맵의 api 불러옵니다. -->
<script SRC = "https://apis.skplanetx.com/tmap/js?version=1&format=javascript&appKey=앱키"></script>
<script type="text/javascript">
function initialize() {
var map = new Tmap.Map({div:"map_div", width:'500px', height:'500px'});
}
window.onload = function() {
initialize();
}
</script>
</head>
<body>
<div id="map_div" ></div>
</body>
</html>
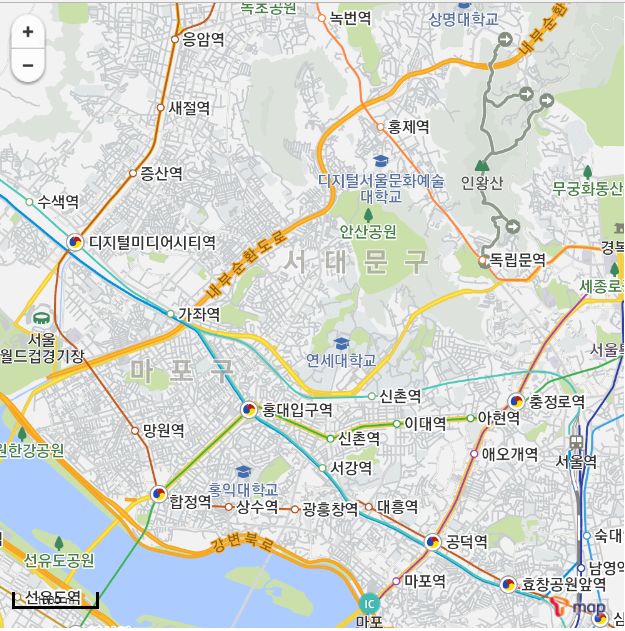
아래같은 화면을 볼 수 있다.
- 키보드 컨트롤러 추가하기
function initialize() {
var map = new Tmap.Map({div:"map_div", width:'500px', height:'500px'});
map.addControl(new Tmap.Control.KeyboardDefaults());
}
위 같이 KeyboardDefaults 컨트롤러를 추가해주면 키보드로 맵을 조작 가능합니다.
- 마우스 포지션
function initialize() {
var map = new Tmap.Map({div:"map_div", width:'500px', height:'500px'});
map.addControl(new Tmap.Control.KeyboardDefaults());
map.addControl(new Tmap.Control.MousePosition());
}
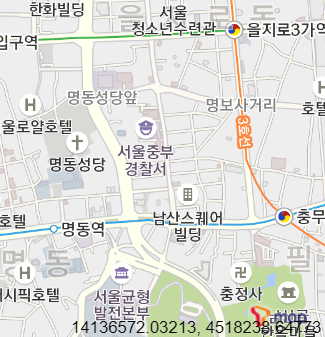
위처럼 MousePosition 컨트롤러를 추가해주면 현재 위치한 마우스포인터가 가르키는 지도상의 좌표를 우측 하단에 찍어줍니다.
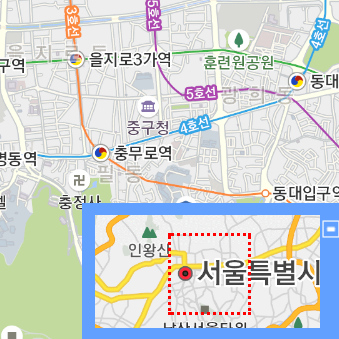
- 미니맵 표시하기 : 현재 맵 위치와 대응하는 작은 미니맵을 우측 하단에 생성한다.
function initialize() {
var map = new Tmap.Map({div:"map_div", width:'500px', height:'500px'});
map.addControl(new Tmap.Control.KeyboardDefaults());
map.addControl(new Tmap.Control.MousePosition());
map.addControl(new Tmap.Control. OverviewMap());
//tmap 에서 제공해주는 컨트롤러는 위 3가지가 있다.
}
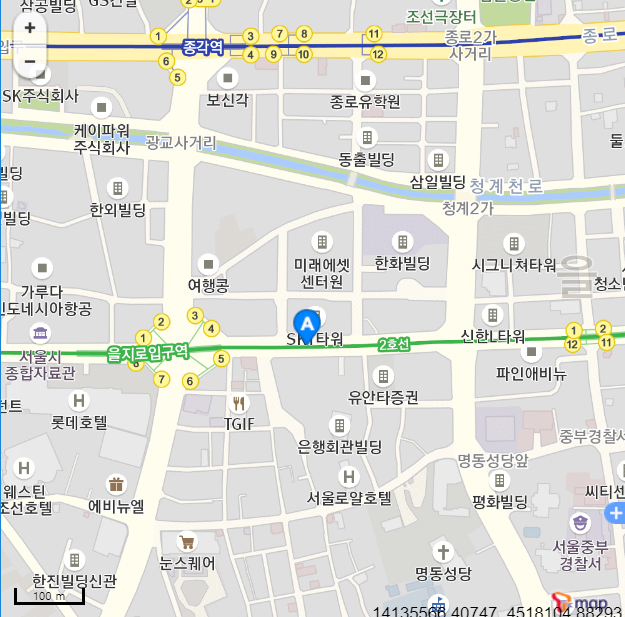
- Marker 객체 : Tmap.Lonlat , Tmap.Icon/Tmap.IconHtml
Tmap 위에 그래픽 객체를 표시하기 위해 Marker 를 사용한다.
//Tmap - Marker 객체
var markerLayer = new Tmap.Layer.Markers();
map.addLayer(markerLayer);
var lonlat = new Tmap.LonLat(14135893.887852, 4518348.1852606);
//lonlat 은 Tmap 맵 타일에 대응하는 좌표체계이다.
var size = new Tmap.Size(24,38);
var offset = new Tmap.Pixel(-(size.w/2), -(size.h/2));
var icon = new Tmap.Icon('https://developers.skplanetx.com/upload/tmap/marker/pin_b_m_a.png', size, offset); // icon 객체 생성 Marker가 표시할 그래픽정보로서 맵위에 png, jpg 같은 그래픽 파일을 불러온다.
// var size = new Tmap.Size(24,38);
// var offset = new Tmap.Pixel(-(size.w/2), -size.h);
// var icon = new Tmap.IconHtml("<img src= 'https://developers.skplanetx.com/upload/tmap/marker/pin_b_m_a.png'></img>", size, offset);
var marker = new Tmap.Marker(lonlat, icon);
markerLayer.addMarker(marker);
아래같은 Icon 을 lonlat에서 지정한 좌표에 찍는다.